Project Charter Assignment 2
Assignment 1 Title: Digital Wallpaper.
Project Start Date: 05 December, 2008.
Project Finish Date: 02 January, 2008.
Project Manager: Lau Sai Fong
HP: Please refer MMLS
Email: Please refer MMLS
Website: http://mcg1014-1071120519.blogspot.com/
Project Objective: Faculty of Management (FOM) is located next to the HR building, Multimedia University at Cyberjaya Campus. It is one of the seven faculties in the University. Its aim is to provide and maintain an environment conducive towards independent learning, research and intellectual enquiry, with emphasis on the changing needs of the new millennium. And today, I have created and design wallpaper for FOM open day.
Approach: I would like to create wallpaper for my own faculty that is FOM by using the image of “King’s Chair”. The purpose I using this image is because King is a leader during the old time. And FOM is the “King” which is the biggest and most many students in MMU. Besides that, “chair” is to represent welcome all the people come and visit our open day.
I’ve use some images to represent the faculty of management. For example a group of management people. And the people who welcoming, are invited to sit on our “chair” which’s means join MMU. In this wallpaper, I will show out the ability of a FOM student which is field in coloring, ideation and imagination. Which’s mean, FOM student also can have the talent in area of coloring, ideation and imagination.
In the additional, I join up the management and a management building together. And I was using a night time with a big moon as my background. It is because I want to make my wallpaper come out some mystery feel. It’s because the mystery, and all the visitor will be attract to our FOM open day.
The tool that I using during I modify my wallpaper is tool of brightness/contract, Gaussian Blur, stroke, color, hue/saturation, text (font and etc), blending skill which is feather and gradient and others function tool. Besides that, I had used the selection tool to select certain images. For some application, I had created a “light” behind my “executives” which assist by Render tool.
Roles and Responsibilities:
I will start my work on 05 of December for my research images. And the continuous day I will start to modify my post card in Photoshop CS3. 09 December is my proposal of my assignment 2, and I show out my first stage of my assignment to my tutor. And 02 of January is my submission of my Assignment 2.
1. “Students are to submit the original PSD files (DO NOT FLATTEN THE FILE) together with the images used in the wallpaper. Call the file StudID_asssignment2.psd”.
2. “Place the files in separate folders. One folder containing the PSD file called Wallpaper. The other images used are to be placed in a folder call Wallpaper_ref”.
3. Print the wallpaper. Postcard size is A4 with 300 resolutions.
Comment: Photoshop is totally different with Illustrator... But I will try my best to accomplish those hard works in Photoshop.
And the picture at the below is my reference:




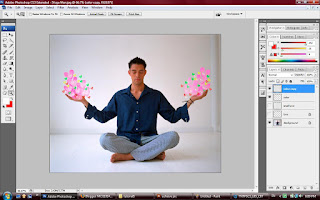
 First, I was using a night day as my background and set as gray scale.
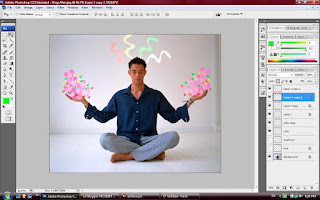
First, I was using a night day as my background and set as gray scale. And then, I was apply the color/balance, brightness/contract and hue/saturation on my moon.
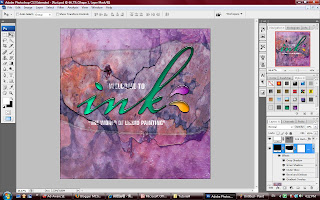
And then, I was apply the color/balance, brightness/contract and hue/saturation on my moon. Third step, i was doing a borders by using effects - pattern overlay.
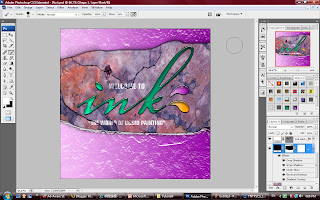
Third step, i was doing a borders by using effects - pattern overlay. Next step, i was adding the "King's chair on it. I was cut out the chair by using the selection tool and choose grow/similar. And then, I was apply some gradient and effect - drop shadow on it.
Next step, i was adding the "King's chair on it. I was cut out the chair by using the selection tool and choose grow/similar. And then, I was apply some gradient and effect - drop shadow on it. And I create a light behind the chair which is using the lasso tool drawing the light shape, and then filter - render - clouds to apply the color. Before that you have to select the color properly (foreground and background). With the Gaussian blur effect, the light looks more true.
And I create a light behind the chair which is using the lasso tool drawing the light shape, and then filter - render - clouds to apply the color. Before that you have to select the color properly (foreground and background). With the Gaussian blur effect, the light looks more true. After that, I was adding a group of executive image on it. I was using the selection tool to select the group of executive from a picture (grow/similar), and i delete the inner color from the executive by the replacement of the management building. Which is using mask tool to combine it. At last I was apply effect - Inner glow and stroke.
After that, I was adding a group of executive image on it. I was using the selection tool to select the group of executive from a picture (grow/similar), and i delete the inner color from the executive by the replacement of the management building. Which is using mask tool to combine it. At last I was apply effect - Inner glow and stroke. Finally, I was applying all the information on my digital wallpaper by using text tool. With the effect of drop shadow, inner shadow, outer glow, color overlay and stroke.
Finally, I was applying all the information on my digital wallpaper by using text tool. With the effect of drop shadow, inner shadow, outer glow, color overlay and stroke.